Twine/Sugarcube 2 Template
A downloadable template
Download NowName your own price
A free template made using Twine's SugarCube 2 story format<3
Features:
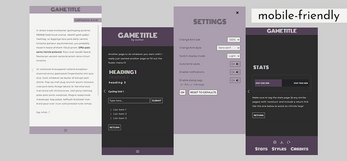
- Responsive & mobile-friendly UI (styling for both portrait and landscape modes)
- Custom save names/autosaving features
- Settings for changing light/dark modes, fonts, & font size
- Settings for toggling notifications & dialog tags
- Imported fonts, including OpenDyslexic
- Built-in stat bars (with HTML/CSS & JavaScript sample)
- General theme styling
I did my best to label the CSS and explain the JavaScript, but let me know if you have any questions or suggestions!
NOTE: Use with Twine version 2.3.12 and up. Older versions encounter an error when the "Autoname Saves" option in settings is turned off.
| Status | Released |
| Category | Assets |
| Rating | Rated 4.9 out of 5 stars (32 total ratings) |
| Author | a.w. morgan |
| Tags | resources, sugarcube, Project template, Twine |
Download
Download NowName your own price
Click download now to get access to the following files:
index.html 527 kB
Development log
- Minor fixes & mobile landscape stylingDec 18, 2021
- Minor fixes!Dec 03, 2021




Comments
Log in with itch.io to leave a comment.
So I'm having issues with getting the stats page to scroll enough. I'm not sure how to fix this as I'm super new and can't find the right stuff by googling. I have a (quite long) description at the top, then a few little tidbits reflecting the players choices, then the stats, and the text is cut off and scroll bar barely gets it down low enough to show the "return" button. Any help would be great! But I love the template. I'm slowly figuring things out.
hii, everything is perfect except the scrollbar doesn't work!! it's simply notht there, helpp...
Thanks to the author for this template, and thanks to those who suggested the 'story' and 'Config' fixes! Works without error messages, but having issues with scrollbar not appearing and the white area adjusting strangely. Off to do some trouble-shooting!
Hello, just asking if you found out how to fix the scrollbar...? Scratches head.. Trying to figure it out myself currently and I'll let you know if I do -- if you haven't figured it out already that is
This is a lovely template, but ultimately, I went with another that better fit my needs. So, sorry, I didn't find a scrollbar fix! Good luck, though!
I hope you are doing okay notice that you are unactive for awhile ^^
and your inner demons storyline is blowing up with comments ^^
If you're having trouble getting the template to work with the new sugarcube update, here's what I did to fix it:
Go into 'StoryInterface' and change the word story in <div id="story"> to something else (I changed it to 'mystory'). Then, go into the stylesheet and change every 'story' in the stylesheet to whatever you renamed it to.
If after that, you're running into the error where it says there's a problem with 'config', do what Douve said, just capitalize 'config' in Javascript.
You might have to fix some design elements, but hopefully, this fixes the major issue for you.
When I press the play button, this happens. "A fatal error has occurred. Aborting. Error: element with ID "story" found within "StoryInterface" special passage." Im not sure what this means and I can't move foward after I get this message. Just a black screen.
Hey ! I love your template but sadly it doesn't seem to work with newer versions.
I've seen somewhere that we have to change the "story" ID in StoryInterface by another term (like "mystory") and do the same everywhere the class #story appears in Stylesheet. But even with that being fixed i get "Error [tw-user-script-0]: config not defined." message...
Is there a way to fix it and finally update this nice template ?
Edit: If anyone is facing the same problem you gotta go to javascript and change "config" to "Config"
Thank you for this! I had the same problem and this fixed it, very helpful!
I love this template, but i'm new to coding and I can't figure out how to make the character stats actually impacted by the player choices.
Also, i dont know how to make character customization actually appear throughout the game/story.
I had the same problem before! I'm not the creator and i am sorry for answering so late but here's what I found:
For stats: Make sure to put the stat you want (I will use "introverted" and "extroverted" for this example) in the Storyinit passage first, so for example:
<<set $introvert to 50>> <<set $extrovert to 50>>
<div class="stat-bar-group">
<div class="stat-bar-container">
<div class="stat-bar-overlay-left">Introvert $introvert%</div>
<div class="stat-bar-overlay-right">Extrovert $extrovert%</div>
<div class="stat-bar" id="stat"></div>
</div></div>
<<set $introvert to 55>><<set $extrovert to 45>>
For character customization: I'm still a bit confused on this one but this is what worked for me. On a profile passage, you make a variable command.
<<if $profile is true>>
Really cool character description
<</if>>
(If you want to leave a message when the player hasn't chosen, lets say a hair color, you can do something like this):
Your hair color is... <<if $haircolor is true>> $haircolor <<else>> uh... you don't know yet <</if>>
a) Your hair color is... *<<link "Brown">><<set $haircolor to "brown">>
This is for more of a list
b) Your hair color is... <<textbox "$haircolor" "">>
This allows the reader to write the hair color themselves
c) Your hair color is... <<include "Cycling">>
For this option you have to make a passage to enter in a code like this:
<<silently>>
<<if not $choices>>
<<set $choicesCount to -1>>
<<set $choices to ["brown", "auburn", "black", "white", "ash grey"]>>
<</if>>
<<set $choicesCount to $choicesCount + 1>>
<<if $choicesCount >= $choices.length>>
<<set $choicesCount to 0>>
<</if>>
<<set $haircolor to $choices[$choicesCount]>>
<</silently>>
\<<linkreplace $choices[$choicesCount]>><<include "Cycling">><</linkreplace>>
Hope this helps!! :D
Thank you so much!
No problem! I wish you the best of luck in your coding :D
Thanks for this, worked well I think (apologies for cutting out most of the clever bits) for my stretch-text style short jam piece:
https://taciturnfriend.itch.io/notjustonce
Hey what is the license for this? Is it creative common? Aka. can i use this for my public game?
Thank you so much for this lovely template!
hi! thank you so much for the template! currently using it and it's so pretty!!
Hi :0 I just downloaded this template, Thank you for making it! It's incredibly sweet looking and pleasing to the eye! I also wanted to thank you for ur hardworking in answering many of the questions here in the comments, It is really appreciated and helps so much!! I hope you have a good day as you read this!
Hey! I'm feeling a bit dumb for getting troubles and not finding the answer out there, but this is just for a silly dating sim for a few characters in a d&d game I'm on, so who cares if I look silly asking this, hahah.
Anyhow, could you tell me how I make a choice change a variable? I was trying to add a few choices that change the mc's personality at the start of the game. One of the choices is
*[["I am not crying." You say, even tempered. You want to, though!|2]], which I would want to make the variable $stoic true.
I tried writing <<set $stoic to true>> before the brackets, but then once I added choices that set other personalities to true in the same way, they all ended up true at the same time.
I tried writing
*[[<<set $stoic to true>>"I am not crying." You say, even tempered. You want to, though!|2]]
but that makes the code show up in the choice.
Could you help me on how to make choices change variables? Thank you!
(I don't know if it matters, but in the story int, I put all personality variables as <<set $stoic to false>>, <<set $polite to false>> and so on)
Hi, I'm not the creator but I hope you don't mind me answering because I remember this tripped me up early in development too, but it's surprisingly simple! Using your example, the format you'd need is this:
[["I am not crying," you say, even tempered. You want to, though!|2][$stoic = true]]
Whatever you put in that second set of brackets inside the choice will only execute when someone selects it. You can also have multiple variables in those brackets, just separate them with a comma. For instance if you wanted to like, let someone change their hair mid-game you could have something like
[["It's perfect!"|2][$hair = "straight", $hairlength = "short", $haircolor = "blue"]]
Aaah, thank you so much! That helps out a lot!!! And being able to put diffent variables is so cool, too! I wouldn't have thought of that, or at least, would have done it wrong. :P
(also, I had accidentally clicked report instead of reply and got so worried for a second, haha)
Yeah no problem 👍 I honestly don't remember where I had to go digging for that info so I'm happy to pass it along. Happy coding!
Definitely not a dumb or silly question! I'm sorry it took me forever to respond, but Charlie's answer is perfect! Something that helped me a lot when I started learning how to code in twine was this post (which is all about setting stats): https://idrellegames.tumblr.com/post/665163387870822400/hi-so-im-learning-twinesugarcube-and-ive-been
Hope that helps and let me know if you still have any trouble!
No worries! It definitely helps a lot, specially since this is really just a fun little game for me and my friends and I don't want to stress over it, haha.
Really, thank you so much! I read the post and it was so informative, you answered a question before I even had it, haha. (I'm sure I would have been confused eventually about how to set a max and min value for a stat)
thank u so much for this template! <3 i've been playing around with it recently, and i noticed that when i turn "autoname saves" off, the game give me an error every time i try to proceed (and also does not give me the option to name my own saves). any idea how that could be fixed / whether it's an issue on my end? i haven't messed with the saves javascript, but you never know...
Oh my gosh, I'm sorry it's taken me so long to respond to this! And I'm so glad you're liking the template☺️ I was able to replicate the autosave error aaaand I'm not sure yet why it's happening, so I'm working on figuring that out now. Will leave another comment on here (hopefully) tomorrow when I work it all out!
that's alright, no worries! i'm rooting for you <3
Haha thank you!! Okay so, I haven't been able to replicate it again unfortunately. When you get a chance, could you please screenshot the error you're getting and paste it in here? I keep going through the javascript trying to figure it out, but now that I can't get my copy to throw the error again, I'm just not sure what's going on😔
of course! this is the error i get when, after turning "autoname saves" off in settings, i try to save whichever page i happen to be on:
Thank you! Okay, that's what I thought it was. I did find this happening on one other game using my template, but not on three others, so I have a feeling it might be Internet-related but I'm still not positive.
This is probably super annoying so I'm sorry, but would you mind copy/pasting your JS file just so I can check it out? Either the whole thing if you want, or just the part starting with //autosaves and ending in //end name saves? Just so I can rule it out completely (I'm way more comfortable with twinescript than javascript so I'm really just spitballing here lol)
Fantastic template, thank you for making this available! I had to come and find it after playing another game that used it and being blown away by how clean it is and just how much Stuff it does.
Thank you so much, Charlie!! That absolutely makes my day, and it seriously blows my mind to see IF authors using it😊 Please let me know if you make a game with it, I'd love to see it!
I've got it running right now on my project WALL, I'm still not even using it to its full potential but it looks so clean and I'm really happy with it. You saved me an unbelievable amount of work trying to make the default twine format look good on mobile LOL
Oh my goodness yes, I'm loving WALL! Excellent writing!! And yay, I'm so glad I could help a bit with my little ol' template💗
Hello again! First off thank you so much for the kind words <3 I do have what I hope is a simple question though: how exactly do I use the toggle-able dialogue tags? I can see the section of the javascript that defines them but I'm not immediately clear on how to apply the labels to choices in a way that the settings toggle will pick up on.
Hi Charlie! No worries at all, this is a fun one. I actually touched on it in passage 3 of the template (where I talk about the live update macro). Basically, any choice you want to include a dialog tag on needs to go inside of a live block. The code would look like this:
I'm not sure how to get the dialog tags to work with the [[ ]] brackets, so I've always used the <<link>> format. Hope this helps!
Edit: it looks like the thread is making the code text funky. There shouldn't be any line breaks in the code:)
I LOVE this template! It's so nice and clean and really easy to work with/customize to give it its own feel.
I have a (hopefully) quick question. I'm new to using SugarCube, but I was wondering if there was a certain way for the header-text (i.e. the title and the author name) to not load on a certain page. For example, if there was a passage dedicated to just the title, to not have it duplicated above, but when you go to the next passage, the header-text shows up and stays there? Sorry if this is worded weirdly, like I said, I'm new to all this stuff!
I'm sorry it took me so long to see this! Thank you so much!! And yes, if you haven't already found an answer for this, it's totally possible with Twine's tagging system. I'm actually working on this in another template I'll be sharing hopefully soon, but I'm happy to go over how to do it here too<3
First, you're going to add a tag to the passage you want the header hidden. In this example, I'm using the tag 'start':
Then you'll go into your Stylesheet and add:
.start .header { display: none; }And you'll end up with this:
No header! Hopefully this helps:) Happy coding and I can't wait to see what you come up with!
I had a quick question. What is the "noreturn" flag do? I thought it was so you couldn't use the navigation arrows to go back from that screen preventing a loop, which is why the text say to include a return button. The navigation arrows seem to work just fine in the noreturn tag rooms and nothing seems to change if I use it.
Hi there! Good question. The "noreturn" flag works in conjunction with the "$return" function to prevent loops. So for example, when you visit the "stats" page, then click the "styles" page from the menu right after, pressing the "return" button will bring you all the way back to the story (instead of back to the "stats" page even though that was the last page you were on). The navigation arrow doesn't use the return function - it just goes back to the previous page, which is great...but I figured if there's a chance someone doesn't want to keep the navigation arrow (I don't like having a back button in my own game, for example), I'd better cover the bases with a proper "return" button for the menu pages. Thanks for downloading!
Oh! I get it. That makes sense. I'm dumb. XD
Haha not at all! There's definitely a learning curve to all of this stuff, feel free to ask me about any of it (although full disclosure, I get lost on some of it still too lol)
Hey there! Loved the template! Can you just tell me how i can keep a sidebar with some basic stats always open? So I can show some information real-time during game, without having to click on "stats". Thank you!
Thank you so much!! That's a good idea, and there are a couple things you could do. You could 1) opt to keep the bottom bar open at all times (instead of having it open on hover) and keep your real-time stats down there instead of in a separate stats page. To do that, you would need to adjust the footer height in the stylesheet - right now it's at 10% so just change that to whatever height you want and erase the .footer:hover section. Or 2) you could add in a whole new section altogether to store the stats in, but that'll take a lot more coding to make work. Off the top of my head, I'm thinking you could add a new div id to the StoryInterface passage like this:
You'll need to add a new passage to store your stats (so in my example the new passage would be titled static-stats), and you'll need to add styling for the new div in the stylesheet.
#static-stats { font-family: var(--sansserif); font-size: 80%; text-transform: uppercase; letter-spacing: .2em; line-height: 1.5; position: absolute; right: 0; }Totally depends on how you want the stats to look, but this is what I put for the example and it ends up looking like this:
You'd have to play around with mobile formatting though since the mobile version doesn't leave room for stats on the side like this. Maybe something like:
This would put the stats right in the middle above the passage, but it does interfere with the title a bit (and also just doesn't look great). But hopefully this is a good starting point for you to make it work!!
That helps me a lot!! Thank you so much! I'll try to mess with it a bit! Thank you for your help!
No problem at all! Can't wait to see what you come up with!!
Thanks so much! I've only used Harlowe, but when I give Sugarcube a shot I'd love to use this template.
Your game looks wonderful, I may have to check out Harlowe myself! But thank you, I can't wait to see what you create with it:)
Thanks for the kind words! (The template was based on the visual novel template by Sun Labyrinth. I didn't use nearly the bells and whistles, but I'll update my game page to reflect her initial groundwork).
Oooh okay thank you, I'll definitely have to check that template out!